Usare le immagini nelle newsletter può essere un’arma a doppio taglio. Da un lato abbiamo l’efficienza del codice comunicativo più noto e utilizzato al mondo, quello visuale. Dall’altro c’è un corpo estraneo alla pulizia del testo e alla leggerezza della scrittura. Le immagini e le foto funzionano ma possono fare danni.
Dipende da come le usi a da come inserisci il tutto nell’architettura dell’email. Il motivo per cui dovresti usare le immagini nelle newsletter è chiaro: ciò che appare sotto gli occhi del destinatario comunica il messaggio con una velocità notevolmente superiore rispetto a ciò che si legge. La maggior parte degli stimoli viene trasmesso attraverso gli occhi e in un mondo sempre più congestionato e complesso c’è bisogno di semplificare.
Ciò avviene anche grazie al sapiente uso delle immagini in una DEM, in un’email o nella newsletter che stai per inviare. Devi solo rispettare alcuni parametri essenziali in termini tecnici e di user experience.
Usa le immagini nelle newsletter quando servono
Primo punto da prendere in considerazione: usa le immagini nelle newsletter per uno scopo, per raggiungere una necessità chiara. Avere un visual solo per spezzare il testo e arricchire un contenuto con un elemento grafico non è necessario. Anzi, è controproducente. Distrae, appesantisce, sporca e ingombra inutilmente.
Ciò che pubblichi – sia in termini di pagina web che di newsletter – deve essere leggero. Ciò non significa eliminare qualsiasi elemento visual. Ma ti consiglio di avere uno scopo quando lo inserisci. Ad esempio?
Puoi mostrare il volto dei tuoi clienti soddisfatti e lavorare sulla riprova social, oppure metti in evidenza delle caratteristiche del tuo prodotto impossibili da elencare con del testo. O comunque, il risultato sarebbe nettamente inferiore. Quindi, sì alle immagini nelle newsletter ma solo con un obiettivo preciso.

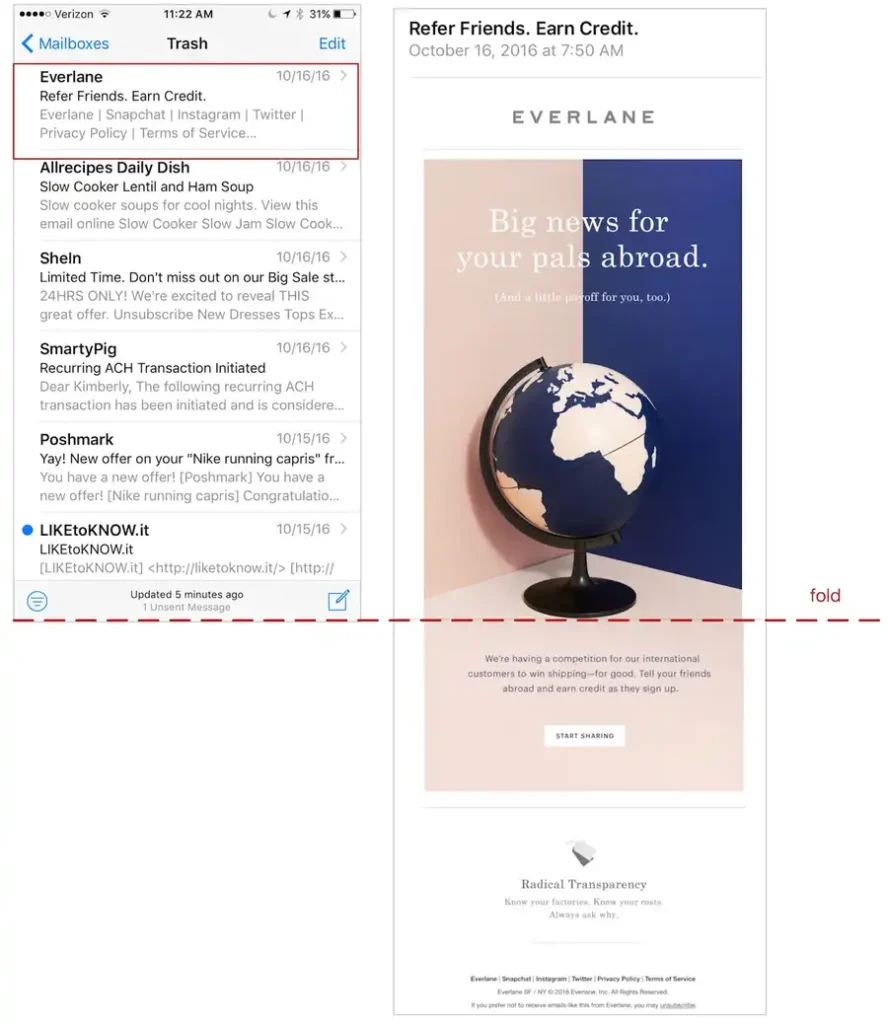
Assicurati che la creatività non diventi un ostacolo alla qualità dell’informazione. Pensi di poter gestire tutto con un buon visual ma poi ti rendi conto che, come suggerisce Jakob Nielsen, stai sacrificando lo spazio principale per la buona comunicazione, ovvero l’above the fold. Questo significa ottimizzare. E lo puoi fare solo in un modo: utilizzando un tool di email marketing che ti consente di ottimizzare ogni passaggio.
Comprimi e riduci le dimensioni del visual al meglio
Uno dei grandi errori di chi mette delle foto su un’email e la invia senza pensare troppo alla UX: il peso. Avere un’immagine ingombrante in termini di Kb vuol dire rallentare il caricamento e offrire una pessima esperienza utente a chi riceve il contenuto. In particolare se hai esagerato con il peso totale.
Il motivo è semplice: l’utente si ritrova con una casella email appesantita dai tuoi contenuti, e il caricamento della stessa newsletter sarà lento. Soprattutto se viene aperta da mobile con connessioni lente. Sai quali sono i tempi che attende di solito un lettore del web prima di cambiare pagina perché annoiato dall’attesa?
Parliamo di secondi. Quindi ogni decimo conta per aumentare il tempo di permanenza e il CTR di una newsletter. Soluzione? Due: in primo luogo devi alleggerire le immagini al meglio. Si ottiene in modi differenti.
- Comprimere con programmi adeguati.
- Salva l’immagine nel formato giusto:
- JPG per le foto.
- PNG per le grafiche.
La vecchia scuola ci suggerisce di utilizzare programmi come Photoshop e salvare per il web con un numero di DPI ridotto. Però puoi fare di meglio: usa un tool come Optimizilla per ridurre in modo controllato la dimensione della foto. Qui puoi caricare fino a 20 foto e comprimere il contenuto monitorando la qualità dell’output.
Altro aspetto da considerare: la dimensione. Che dipende sempre dal layout, non esiste una misura ideale in termini assoluti ma tutto è relativo. Ciò che devi sapere è che devi rispettare gli ingombri.
Ridimensiona le immagini in modo da non avere misure e pixel inutili per fare in modo che il visual sia ben visibile da desktop e da mobile senza aggiungere ingombri superflui, sia per il peso che per il design generale.
Attenzione alle fonti delle immagini nelle newsletter
Uno degli errori fondamentali di chi usa le immagini nelle newsletter senza la giusta attenzione: ci dimentichiamo di utilizzare le fonti, non citiamo dove sono state prese le foto. E poi, in molti casi non si possono neanche prendere. Perché le immagini online non sono tue, non è detto che si possano utilizzare.
Dipende dal copyright. Devi assicurarti di avere i diritti per usare un’immagine. Puoi acquistarla da uno stock con relative implicazioni: un design banale, già visto, poco incisivo. Oppure puoi utilizzare progetti come Unsplash che ti danno la possibilità di usare foto di altissima qualità gratis, con licenza Creative Commons 0.
Ciò significa che non hai alcun obbligo (anche se citare la fonte è gradito). Ulteriore soluzione: usa foto tue, di proprietà. In questo modo non hai problemi di copyright e puoi assicurarti che il visual sia sempre aderente alle tue esigenze in termini brand. Nessun compromesso, tutto è proprio come hai desiderato.
Evita problemi tecnici con le foto nelle email
Sai cosa succede quando carichi un’immagine nella newsletter senza prendere in considerazione alcuni passaggi tecnici? Prendiamo in esame uno dei dettagli fondamentali per questo scopo: il tag alt.
Ovvero, il testo alternativo che inserisci nel codice HTML per rendere riconoscibile il contenuto di un’immagine anche se non viene caricata. Puoi trovare una definizione di questo attributo su www.w3schools.com:
<img src="esempio.jpg" alt="Esempio" width="500" height="600">Come puoi ben intuire, il testo da inserire nel campo tag alt deve essere semplice, breve e descrittivo. Niente lista di parole chiave o testi criptici. A cosa serve ciò? Nel momento in cui non si carica un’immagine appare un contenuto che puoi utilizzare per far capire all’utente cosa dovrebbe esserci in quello spazio.
Questo è un altro motivo per cui è indispensabile non inviare newsletter composte da un’unica immagine o che si basano solo ed esclusivamente su un visual. Nel momento in cui non appare l’invio può essere definitivamente compromesso. E anche se hai inserito il testo alternativo l’utente avrà difficoltà a muoversi.


